微信小程序可视化设计工具:http://www.coolsite360.com/wxapp/
微信小程序可视化设计工具是一个无需编程即可在线制作专业微信小程序, 意派Coolsite360集成小程序所有组件,在线进行小程序UI设计,支持Flex布局,可免费导出符合小程序标准的代码供后续开发。

国家:中国
类型:工具
中文网站:http://www.coolsite360.com/wxapp/
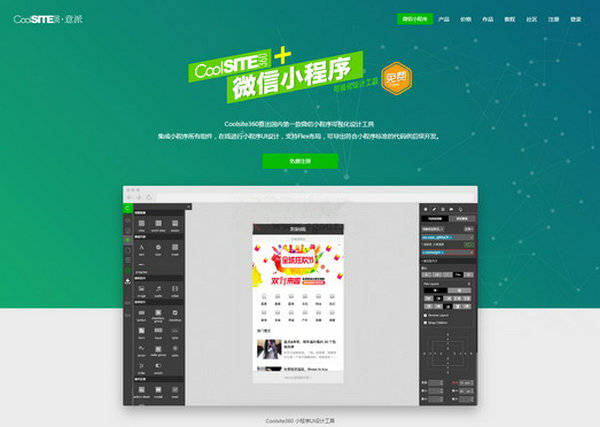
微信小程序可视化设计工具
Coolsite360推出国内第一款微信小程序可视化设计工具,可以帮助还没有小程序的用户快速开发,那么Coolsite360小程序编辑器能做什么?
1.CoolSite360推出小程序编辑器,帮助设计师无需编写wxml以及wxss代码,通过小程序可视化编辑器就可快速设计小程序交互UI。
2.使用小程序编辑器设计的页面,可以方便地在微信及浏览器上预览,便于前期的原型展示分享。
3.设计好的页面,可以一键导出符合小程序标准的代码,可直接进行功能开发。
希望通过研发可视化设计开发工具,实现UI层的开发交由设计师进行。开发人员可以更专注业务逻辑的开发。
小程序编辑器目前不能做什么?
目前版本专注于前端UI的可视化设计,还没有涉及前端业务逻辑以及后端数据的处理,后续随着版本的迭代,会推出具有一定后端数据处理能力的编辑器,在一定范围内可实现一站交付,但目前还需要导出前端代码,由开发人员进行后续的开发。
小程序编辑器在UI设计方面主要功能有哪些?
1.小程序编辑器集成了微信官方提供的所有组件,可以通过可视化方式进行设定和属性配置。
2.支持常用css属性的可视化设置,支持rem单位,支持flex布局,同时支持自定义css代码,可通过sketch、ps等软件复制样式代码,满足全自由度设计。
3.后续也会持续提供常用的部件模板,比如内容列表、网格列表、卡片、导航等,方便用户进行快速设计。
小程序编辑器除了完成静态UI设计,还能做什么?
1.小程序编辑器还支持基本动画的设定和控制,比如飞入、飞出、淡入、淡出、放大出现、缩小出现、旋转,以及css transform动画...,并可以通过触发器进行动画控制。
2.支持常用触发器进行交互控制,比如显示元素、隐藏元素、播放动画、跳转页面、动态添加组件class、移除组件class、切换元素状态以及结合微信小程序API开发的一系列触发器,可以实现无需代码进行一定范围的UI交互控制。
美院书法高考培训班(有需要了解的扫码加微信)