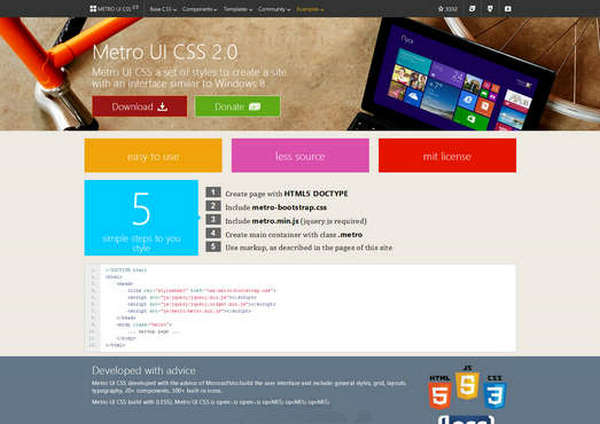
MetroUI:基于平板界面设计CSS库:http://metroui.org.ua/
MetroUI:基于平板界面设计CSS库是一种界面展示技术,强调的是信息本身,而不是冗余的界面元素。显示下一个界面的部分元素的功能上的作用主要是提示用户“这儿有更多信息”。同时在视觉效果方面,这有助于形成一种身临其境的感觉。

国家:乌克兰
类型:素材
外文网站:http://metroui.org.ua/
MetroUI:基于平板界面设计CSS库
Metro UI的设计意念来源于交通局巴士站站牌机场和地铁的指示牌给了微软设计团队灵感,设计团队说Metro是来源于美国华盛顿州金县都会交通局(King County Metro)的标识设计,其风格大量采用大字体,能吸引受众之注意力。微软认为Metro设计主题应该是:“光滑、快、现代”。Metro的图标设计也会不同于Android和iOS。
Metro UI是微软的一种设计方案。该设计方案已用于移动操作系统Windows Phone 7和多款微软产品。微软Segoe WP字体,属于Segoe字体家族的一员,细腻坚韧给人一种优雅的美感,同时它也是WP7手机系统的默认字体。
美院书法高考培训班(有需要了解的扫码加微信)