wordpress版本升级后编辑器中可视化与文本无法切换解决办法
这两天小编从网上找到一个自己觉得很好看,简洁又美观的主题(就是现在的这个主题),便立马从网上找了安装包并第一时间安装了上去,结果发现主题对网站的版本不受支持了(最低要求4.2版本,而我的是4.0版本的)。对于我这种比较懒代码懂得又不多的来说再去改源代码还不如直接升级博客程序。所以立马对网站的程序进行了升级级,担心最新版的可能也会出现兼容问题,选择了一个折中的版本4.5.X版的(最新版到了4.7.X)。升级后完美地运行了主题。主题相关的信息修改好后开始更新文章,结果突然发现wordpress自带的编辑器在可视化与文本之间无法切换了,默认是可视化界面,点了文本没有任何反应(要知道文本是支持源代码,虽然代码懂得不多,但还是从网上找资料东拼西凑还是能实现许多自定义的功能)最后上网找了其他的编辑器结果用着很不习惯(各种问题,如添加媒体功能消失,一些插件功能也不见了,在图片上传方面还有其他一些的问题,无奈,还是原版的好简单粗暴)
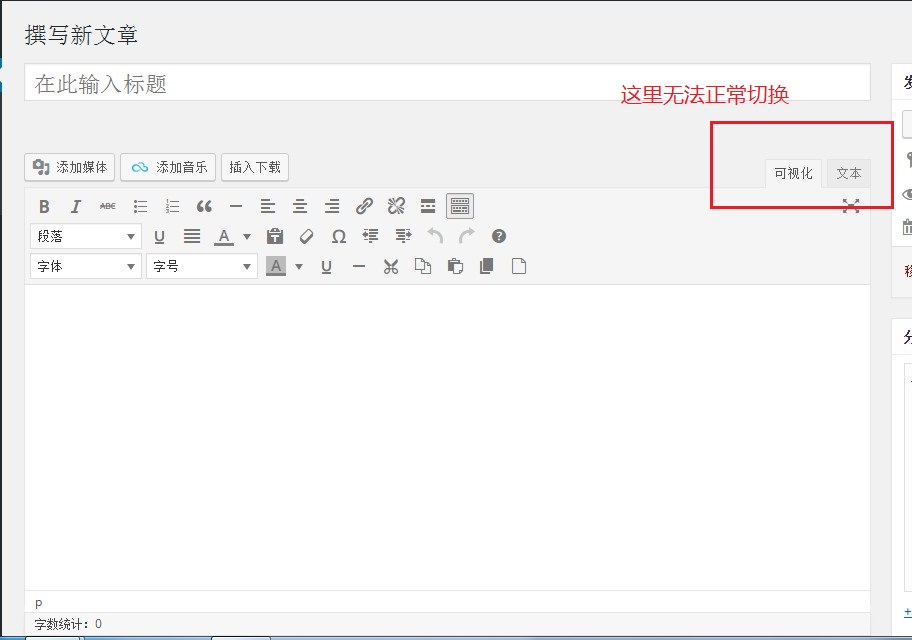
如下图所示:

上面讲的是出现wordpress版本升级后编辑器中可视化与文本无法切换的问题的过程。
那么该怎么办呢?再回滚回原来程序肯定不会了,进一步升级?很不幸也解决不了,因此只能对着此版本的程序进行查找问题原因了。后在网上找了下找到了解决办法,在这里给大家分享一下。
有两种方法:
第一 非代码方式
先切换到英文版。在WordPress管理后台,找到【设置】->【常规】->【站点语言】,修改为English,然后保存修改;最后登录ftp帐号将 /wp-content/languages 目录下的所有文件(注意记得备份避免出现其他一些未知问题);重新登录WordPress后台,将语言切换到中文,保存修改。这种修改方式可能会出现切换语言选项消失的情况(这里也是先切换到英文模式的原因,毕竟wordpress经历了汉化),解决方法是从之前下载好的对应版本的wordpress程序安装包里提取/wp-content/languages/文件夹下的文件并通过ftp工具上传到对应的目录下就可以了。小编用的是这种方法解决了问题,对于代码方面有吃力的同学可以优先考虑这个解决方法。
第二 代码方式
找到程序中的配置wp-config.php文件(具体在哪?站点根目录下)高级编辑器打开,找到以下代码:
require_once(ABSPATH . 'wp-settings.php');
后面加入:
define('CONCATENATE_SCRIPTS', false );
修改好了之后保存上传到对应的代码下覆盖就可以了。
以上上介绍的这两种方法都可以。
完美解决WordPress编辑器可视化/文本无法切换、添加媒体按钮失效的问题
最近在帮一个用户网站从win服务器搬家到linux服务器上,在安装调试WordPress的时候,发现编辑文章时,添加媒体的按钮和可视化/文本编辑切换都没反应,查找资料发现WordPress为了提高效率以及加载速度,把要用到的js连接在一起,如果没有结合在一起就会导致那些依赖js的功能失效,而部分主机可能由于环境配置不标准或禁用了某些相关函数,在这里还是要和大家说下,要用比较主要的服务器供应商(阿里云、腾讯云等),导致这些js无法连接在一起,因此产生了按钮异常等情况。
<script type='text/javascript' src='http://www.xfzai.com/wp-admin/load-scripts.php?c=1&load%5B%5D=hoverIntent,common,admin-bar,heartbeat,autosave,suggest,wp-ajax-response,jquery-color,wp-lists,jquery-ui-core,jquery-ui-widget,j&load%5B%5D=query-ui-mouse,jquery-ui-sortable,postbox,tags-box,underscore,word-count,wp-a11y,post,editor-expand,thickbox,shortcode,backbone,&load%5B%5D=wp-util,wp-backbone,media-models,wp-plupload,mediaelement,wp-mediaelement,media-views,media-editor,media-audiovideo,mce-view,img&load%5B%5D=areaselect,image-edit,svg-painter,wp-auth-check,editor,quicktags,wplink,media-upload&ver=4.4.2'></script>
wordpress官方解释:
[gray-cue]Disable Javascript Concatenation
To result in a faster administration area, all Javascript files are concatenated into one URL. If Javascript is failing to work in your administration area, you can try disabling this feature:
define(‘CONCATENATE_SCRIPTS’, false);[/gray-cue]
解决方法:
在网站根目录的wp-config.php文件中,添加以下这句代码即可:
define(‘CONCATENATE_SCRIPTS’, false);
这句代码的作用是禁止js结合在一起,这样问题就解决了。。
美院书法高考培训班(有需要了解的扫码加微信)